Bài viết này sẽ cung cấp cho bạn những hướng dẫn thiết kế nhằm đảm bảo trải nghiệm người dùng sản phẩm khi gặp các trường hợp mạng chậm hoặc đang ngoại tuyến.
Một số trường hợp gây ảnh hưởng đến chất lượng kết nối mạng thường gặp:
- Vùng phủ sóng của nhà cung cấp mạng kém
- Điều kiện thời tiết khắc nghiệt
- Mất điện
- Đi vào khu vực bị chặn kết nối mạng cố định (toà nhà,…)
- Đi vào khu vực bị chặn kết nối mạng tạm thời (đi tàu, đi qua đường hầm,…)
- Khu vực có giới hạn thời gian kết nối mạng (sân bay, một số quán cà phê,…)
- Các hoạt động văn hoá đòi hỏi phải hạn chế hoặc chặn truy cập internet vào những thời điểm cụ thể
Với vai trò là một nhà phát triển sản phẩm, bạn cần cung cấp những trải nghiệm tốt nhất giúp người dùng giảm thiểu tác động của những thay đổi về kết nối.
1. Ứng dụng sẽ hiển thị như thế nào khi kết nối mạng kém?
Nhà phát triển cần thể hiện cho khách hàng biết ứng dụng sẽ thay đổi như thế nào khi kết nối mạng thành công và thất bại. Khi kết nối mạng thành công, ứng dụng sẽ hoạt động trực tuyến bình thường. Trường hợp kết nối mạng thất bại bao gồm cách ứng dụng đó hoạt động khi ngoại tuyến và cả khi mạng chậm.
-
Thông báo cho người dùng về trạng thái kết nối hiện tại
Bạn cần cho người dùng biết cả trạng thái của ứng dụng và các thao tác được phép thực hiện khi gặp lỗi mạng.
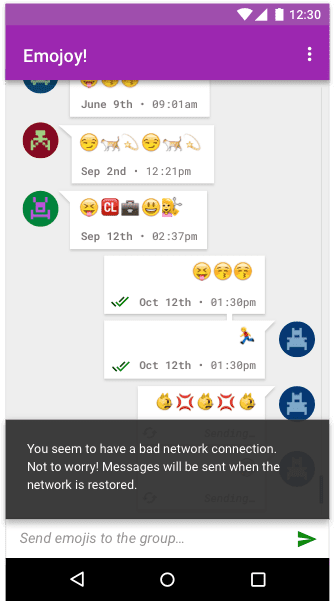
Ví dụ: “Có vẻ như kết nối mạng của bạn không tốt. Đừng lo lắng! Tin nhắn sẽ được gửi khi mạng được khôi phục.”

-
Thông báo cho người dùng khi kết nối mạng được cải thiện hoặc được khôi phục
Mỗi ứng dụng sẽ có cách thông báo cho người dùng về sự cải thiện của kết nối mạng khác nhau. Các ứng dụng ưu tiên thông tin hiện tại, chẳng hạn như trình theo dõi thời tiết hoặc thị trường chứng khoán,…sẽ tự động cập nhật và thông báo cho người dùng sớm nhất có thể.

Một số ứng dụng luôn có thể hiển thị thời gian cập nhật gần nhất. Điều này đặc biệt hữu ích cho các ứng dụng chuyển đổi tiền tệ. Những ứng dụng về tin tức có thể hiển thị thông báo “chạm để cập nhật” để thông báo cho người dùng về nội dung mới. Tự động cập nhật bài viết sẽ khiến người dùng mất vị trí của họ.
-
Cập nhật giao diện người dùng để phản ánh trạng thái ngữ cảnh hiện tại
Mỗi thành phần UI có thể có ngữ cảnh thao tác riêng, chúng thay đổi tùy thuộc vào việc nó có cần kết nối mạng hay không. Một ví dụ về trang web thương mại điện tử có thể duyệt ngoại tuyến, nhưng vô hiệu hóa giá cả và nút Mua cho đến khi kết nối được thiết lập lại.
-
Làm cho người dùng hiểu mô hình ngoại tuyến là gì
Hầu hết người dùng đều quen với việc luôn có kết nối mạng. Bạn cần hướng dẫn họ về những thay đổi trong ứng dụng của bạn khi họ không có kết nối. Cho họ biết nơi lưu trữ dữ liệu lớn và cung cấp cho họ các cài đặt để thay đổi hành vi mặc định. Sử dụng nhiều thành phần thiết kế UI (như ngôn ngữ thông tin, biểu tượng, thông báo, màu sắc và hình ảnh) cùng nhau để truyền tải những ý tưởng này, thay vì chỉ dựa vào một lựa chọn thiết kế duy nhất, chẳng hạn như một biểu tượng riêng lẻ, để kể toàn bộ câu chuyện.
2. Cung cấp trải nghiệm ngoại tuyến mặc định
Nếu ứng dụng của bạn không yêu cầu nhiều dữ liệu, hãy lưu trữ dữ liệu đó mặc định. Người dùng có thể ngày càng thất vọng nếu họ chỉ có thể truy cập dữ liệu của mình qua kết nối mạng.
Hãy cố gắng làm cho trải nghiệm ổn định nhất có thể. Kết nối không ổn định khiến ứng dụng của bạn có cảm giác không đáng tin cậy.
Lưu ý: Để thông báo trạng thái của ứng dụng, hãy làm rõ xem sự cố kết nối là do phía bạn (bằng cách nói “Mạng đang ngừng hoạt động”) hay phía ứng dụng (bằng cách nói “Bạn đã bị ngắt kết nối”).
3. Thông báo cho người dùng khi ứng dụng đã sẵn sàng để sử dụng ngoại tuyến.
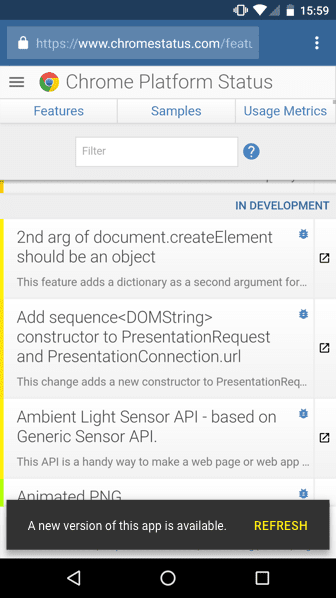
Khi ứng dụng web tải lần đầu, nó phải chỉ ra cho người dùng biết ứng dụng đã sẵn sàng để sử dụng ngoại tuyến hay chưa. Thực hiện việc này bằng tiện ích cung cấp phản hồi ngắn gọn về thao tác thông qua popup ở cuối màn hình, chẳng hạn như khi một phần đã được đồng bộ hóa hoặc tệp đã được tải xuống.
Lưu ý, một số người dùng không chuyên về kỹ thuật có thể hiểu sai từ “ngoại tuyến” vì thế hãy sử dụng từ ngữ phù hợp nhất để người dùng hiểu đúng ý đồ của thông báo.

-
Hiển thị rõ ràng ‘lưu để ngoại tuyến’ trong giao diện
Nếu ứng dụng của bạn sử dụng nhiều dữ liệu, hãy đảm bảo có chế độ để người dùng lựa chọn sử dụng ngoại tuyến. Chỉ nên tự động tải xuống tệp nếu người dùng đưa ra yêu cầu thông qua menu cài đặt. Hãy đảm bảo thiết kế của bạn cho chế độ tải xuống dễ thấy và không bị ẩn bởi các thành phần khác trên giao diện.
Có thể thấy rõ ví dụ về điều này qua các ứng dụng hoặc trình phát nhạc. Khi người dùng có nhu cầu nghe nhạc ngoại tuyến, họ cần phải tải xuống trước đó từ ứng dụng hoặc trình phát nhạc. Điều này đòi hỏi các yêu cầu về chi phí dữ liệu liên quan vì vậy nhà phát triển cần thông báo cho người dùng biết điều này trong quá trình sử dụng.
-
Làm rõ những nội dung ngoại tuyến
Hãy nêu rõ những tuỳ chọn mà ứng dụng cung cấp. Bạn cần hiển thị tab cho “thư viện ngoại tuyến” hoặc nơi người dùng có thể xem những gì họ đã lưu trên thiết bị của mình. Đảm bảo các cài đặt ngắn ngọn và nêu rõ nơi lưu trữ dữ liệu cũng như ai có quyền truy cập vào dữ liệu đó.
-
Hiện thị chi phí thực tế của một hành động
Ở một số khu vực có kết nối mạng không ổn định, người dùng thường có thói quen chia sẻ nội dung với người khác hoặc tải xuống nội dung để sử dụng ngoại tuyến.
Tuy nhiên người dùng sử dụng các gói dữ liệu đôi khi tránh tải xuống các tệp lớn vì sợ tốn kém, vì vậy bạn cũng nên hiển thị chi phí liên quan để người dùng có thể so sánh chủ động cho một tệp hoặc tác vụ cụ thể.
Ví dụ: ứng dụng âm nhạc có thể phát hiện xem người dùng có sử dụng gói dữ liệu hay không và hiển thị kích thước tệp để người dùng có thể xem chi phí của tệp.
4. Làm cho trải nghiệm xuyên suốt từ thiết bị này sang thiết bị khác
Khi phát triển các tính năng cho mạng không ổn định, hãy thử đồng bộ hóa ngay khi kết nối được cải thiện để trải nghiệm người dung được xuyên suốt.
Ví dụ, hãy tưởng tượng một ứng dụng du lịch mất kết nối mạng giữa chừng khi đặt chỗ. Khi kết nối được thiết lập lại, ứng dụng sẽ đồng bộ hóa với tài khoản của người dùng, cho phép họ tiếp tục đặt chỗ trên thiết bị khác và khiến trải nghiệm trở nên liền mạch.
Cho người dùng biết trạng thái dữ liệu của họ. Bạn có thể hiển thị ứng dụng đã được đồng bộ hóa hay chưa. Hãy hướng dẫn họ khi có thể, nhưng cố gắng không làm họ choáng ngợp với quá nhiều tin nhắn.
5. Mang đến những trải nghiệm thiết kế tối ưu
Khi thiết kế UX, hãy cố gắng tối ưu bằng cách cung cấp các thiết kế có ý nghĩa, ngôn ngữ đơn giản, biểu tượng tiêu chuẩn và hình ảnh có liên quan giúp hướng dẫn người dùng hoàn thành thao tác mà không gây trở ngại.
-
Sử dụng ngôn ngữ đơn giản, rõ ràng
UX tốt không chỉ nhờ vào giao diện, nó bao gồm tất cả những yếu tố người dùng tiếp cận trong quá trình sử dụng sản phẩm, trong đó có cả ngôn ngữ của ứng dụng. Khi giải thích các thành phần UI hoặc trạng thái của ứng dụng, hãy tránh thuật ngữ chuyên ngành. Từ “ngoại tuyến” thường không đủ rõ ràng để cho người dùng biết ứng dụng của bạn đang trong trạng thái như thế nào.

-
Sử dụng nhiều yếu tố thiết kế để mang đến trải nghiệm dễ tiếp cận
Có thể sử dụng ngôn ngữ, màu sắc và các thành phần trực quan để hiển thị trạng thái hoặc thay đổi trạng thái. Chỉ sử dụng màu sắc để hiển thị trạng thái có thể khiến người dùng khó nhận thấy hoặc thậm chí là hoàn toàn không thể truy cập được đối với người dùng khiếm khuyết về màu. Ngoài ra, vì thiết kế web có xu hướng sử dụng màu xám cho các thành phần bị vô hiệu hóa, nên việc sử dụng giao diện người dùng màu xám để hiển thị rằng ứng dụng của bạn đang ngoại tuyến có thể gây nhầm lẫn về những gì ứng dụng của bạn có thể làm khi ngoại tuyến.
Để tránh hiểu lầm, hãy thể hiện trạng thái ứng dụng với người dùng theo nhiều cách, ví dụ như bằng màu sắc, nhãn và thành phần UI.
-
Sử dụng các biểu tượng có ý nghĩa
Đảm bảo sử dụng nhãn văn bản cùng với các biểu tượng có ý nghĩa. Chỉ riêng biểu tượng có thể gây nhầm lẫn, đặc biệt là vì khái niệm ‘ngoại tuyến’ trên web còn khá mới.
Ví dụ, sử dụng biểu tượng đĩa mềm để biểu thị ‘lưu’, có thể vô nghĩa đối với người dùng trẻ tuổi chưa từng thấy đĩa mềm, cũng như biểu tượng menu ‘hamburger’.
Bên cạnh đó, hãy nhất quán với hình ảnh tiêu chuẩn của ngành khi dùng biểu tượng chung với các nhãn văn bản mô tả.
![]()
-
Sử dụng Skeleton Layout (Khung xương) và các cơ chế phản hồi khác
Trong khi ứng dụng của bạn đang tải nội dung, hãy cho người dùng thấy rằng ứng dụng đang tải để họ không nghĩ rằng ứng dụng bị hỏng. Một trong những cách để thể hiện điều này là sử dụng bố cục skeleton (khung xương) – phiên bản bộ khung của ứng dụng hiện thị trong khi nội dung đang được tải. Điều này trấn an người dùng rằng tiến độ tải vẫn đang diễn ra và tránh việc gửi lại hoặc làm mới không cần thiết.
6. Thiết kế cho đa dạng người dùng
Ở nhiều khu vực, các thiết bị cấp thấp rất phổ biến. Các kết nối thường không đáng tin cậy và dữ liệu di động thì cực kì đắt đỏ. Hãy cố gắng làm tăng trải nghiệm tích cực của người dùng bằng cách:
- Minh bạch và tiết kiệm dữ liệu.
- Đơn giản hóa giao diện để giúp tăng tốc các tác vụ
- Luôn cố gắng hỏi người dùng trước khi tải xuống nội dung có nhiều dữ liệu.
- Cung cấp tùy chọn băng thông thấp cho người dùng có kết nối chậm.
- Cung cấp tài nguyên nhỏ hơn với kết nối mạng chậm hơn hoặc cung cấp tuỳ chọn để chọn tài nguyên chất lượng cao hoặc thấp
7. Kết luận
Hướng dẫn là chìa khoá để thiết kế UX ngoại tuyến vì người dùng không quen với nó. Để giúp họ nhận biết, hãy cố gắng tạo ra các mối liên hệ với những khái niệm quen thuộc.
Khi thiết kế cho kết nối mạng không ổn định, hãy nhớ những nguyên tắc sau:
- Thiết kế cho sự thành công, thất bại và sự không ổn định của kết nối mạng.
- Dữ liệu có thể tốn kém, vì vậy hãy quan tâm đến người dùng.
- Đối với hầu hết người dùng trên toàn cầu, môi trường công nghệ gần như chỉ dành cho thiết bị di động.
- Các thiết bị cấp thấp rất phổ biến, với dung lượng lưu trữ, bộ nhớ và sức mạnh xử lý hạn chế, màn hình nhỏ và chất lượng màn hình cảm ứng thấp hơn. Đảm bảo hiệu suất là một phần trong quy trình thiết kế của bạn.
- Cho phép người dùng duyệt ứng dụng của bạn khi họ ngoại tuyến.
- Thông báo cho người dùng về trạng thái hiện tại của họ và những thay đổi trong trạng thái.
- Hãy thử cung cấp chế độ ngoại tuyến theo mặc định nếu ứng dụng của bạn không yêu cầu nhiều dữ liệu.
- Nếu ứng dụng có nhiều dữ liệu, hãy hướng dẫn người dùng cách tải xuống để sử dụng ngoại tuyến.
- Có thể trải nghiệm xuyên suốt giữa các thiết bị.
- Sử dụng ngôn ngữ, biểu tượng, hình ảnh, kiểu chữ và màu sắc nhất quán để truyền đạt thông tin cho người dùng.
- Cung cấp sự đảm bảo và phản hồi để giúp đỡ người dùng.



