Thiết kế giao diện người dùng (UI design) là một khái niệm không còn xa lạ với cộng đồ thiết kế nói riêng và nhà phát triển sản phẩm số nói chung. Sản phẩm có UI tốt không chỉ mang lại sự đẹp mắt mà còn hỗ trợ làm tăng sự hài lòng cho người dùng trong khi trải nghiệm sản phẩm (UX).
Bài viết này sẽ khám phá 8 trong 16 quy tắc thiết kế UI nhỏ nhưng quan trọng mà bất kỳ nhà thiết kế nào cũng nên biết để tạo ra trải nghiệm người dùng tốt hơn. Cho dù bạn là một nhà thiết kế mới vào nghề hay đã có nhiều năm kinh nghiệm, những quy tắc này sẽ cung cấp những gợi ý hữu ích để nâng cao chất lượng công việc của bạn. Hãy cùng khám phá để thấy rằng những điều nhỏ nhặt có thể mang lại hiệu quả to lớn như thế nào!
1. Sử dụng khoảng cách để nhóm các yếu tố liên quan
Việc chia thông tin thành những nhóm nhỏ chứa các phần tử liên quan hoặc tương đồng giúp thuận tiện hơn trong việc tạo cấu trúc và sắp xếp bố cục cho giao diện. Điều này cũng sẽ giúp người dùng hiểu và ghi nhớ thông tin dễ dàng hơn.
Một số phương pháp để nhóm các phần tử:
- Đặt các phần tử liên quan vào cùng 1 vùng chứa (container)
- Tạo khoảng cách giữa các nhóm phần tử liên quan
- Làm cho các phần tử liên quan trông giống nhau
- Sắp xếp các phần tử liên quan trên 1 dòng liên tục
Tuy nhiên, nhà thiết kế cũng cần lưu ý khi sử dụng container để phân tách các phần tử liên quan. Dù mang đến một hiệu quả trực quan mạnh mẽ, chúng vẫn có thể tạo ra sự lộn xộn không cần thiết.

2. Tính nhất quán trong thiết kế UI
Tính nhất quán trong thiết kế giao diện người dùng có nghĩa là các thành phần trông tương tự nhau sẽ hoạt động theo cách tương tự. Chức năng này sẽ cải thiện khả năng sử dụng và giảm thiểu lỗi vì mọi người không cần phải tiếp tục tìm hiểu cách mọi thứ hoạt động.
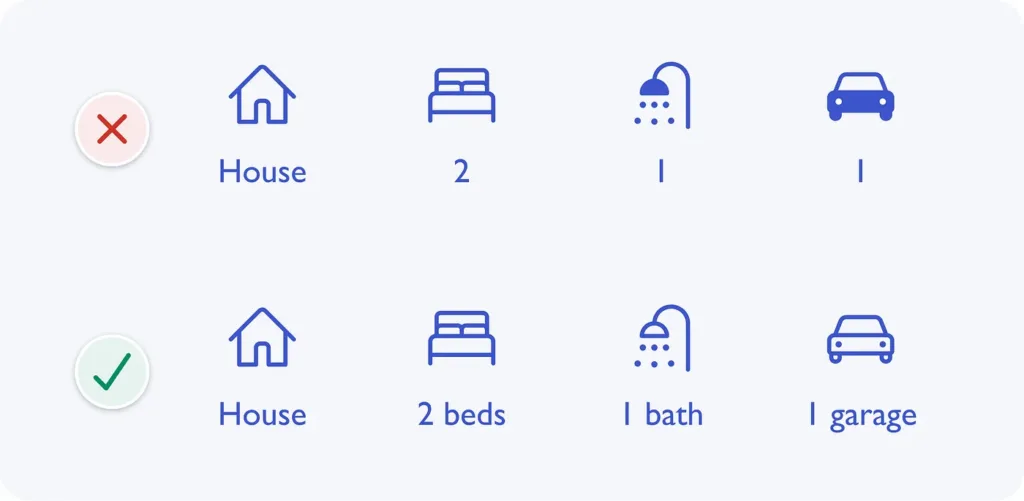
Ví dụ dưới đây cho thấy các kiểu biểu tượng không có tính nhất quán trong kiểu thiết kế, điều này có thể khiến một số người nhầm lẫn vì các biểu tượng theo kiểu được làm đầy thường được hiểu rằng phần tử đã được chọn.

Bên cạnh đó, nhãn văn bản cũng được thêm vào biểu tượng để giúp đảm bảo mọi người có thể hiểu ý nghĩa của chúng.
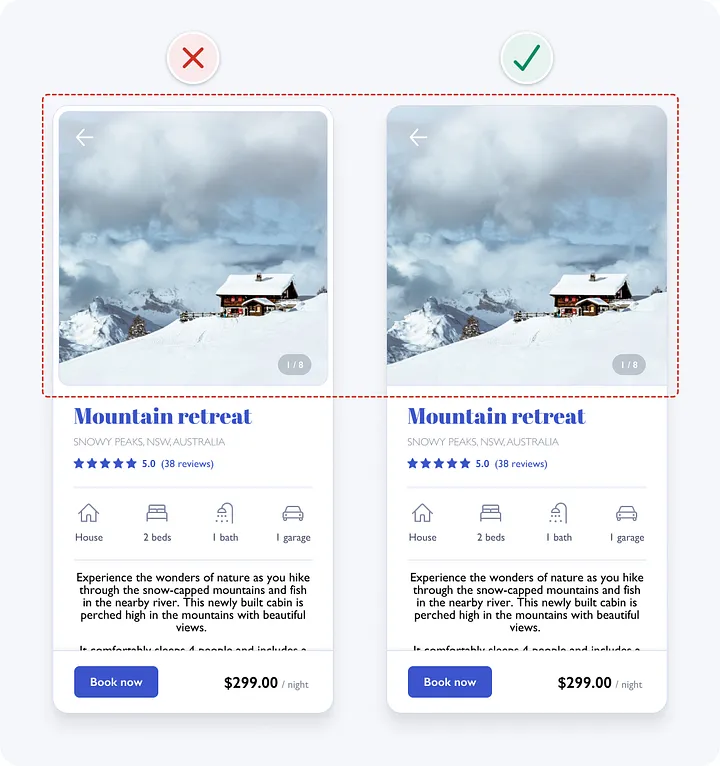
3. Đảm bảo các phần tử giống nhau có cùng chức năng
Nếu các phần tử trông giống nhau, người dùng sẽ mong đợi chúng hoạt động theo cách tương tự nhau. Vì vậy, hãy cố gắng đảm bảo rằng bạn sử dụng cách xử lý hình ảnh nhất quán cho các phần tử có cùng chức năng. Ngược lại, hãy cố gắng đảm bảo các phần tử có chức năng khác nhau trông khác nhau.
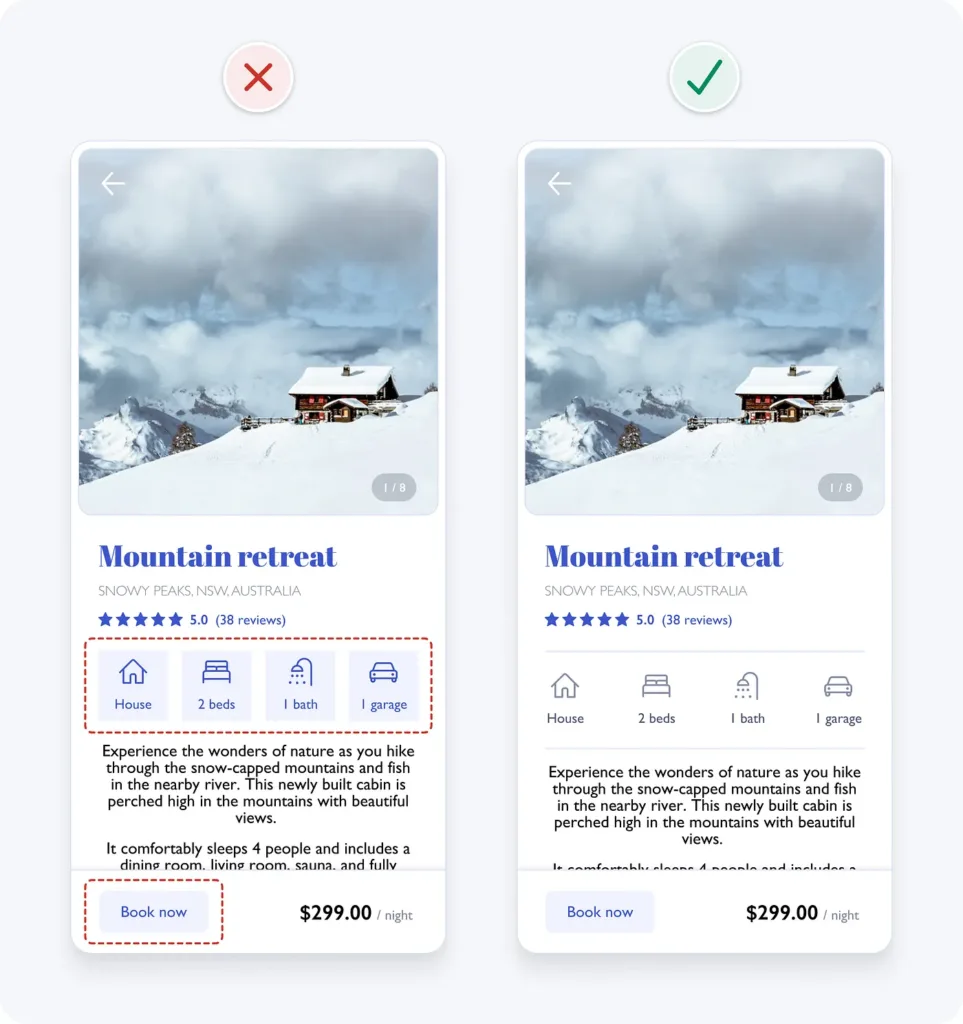
Trong ví dụ của chúng tôi, các vùng chứa biểu tượng có kiểu trực quan tương tự như nút “đặt ngay”. Điều này làm cho chúng có vẻ cho phép người dùng tương tác, mặc dù thực tế không phải vậy. Việc loại bỏ màu xanh lam và kiểu dáng nút khỏi các biểu tượng giúp tránh nhầm lẫn chúng với các yếu tố tương tác khác.

4. Tạo hệ thống phân cấp rõ ràng khi thiết kế UI
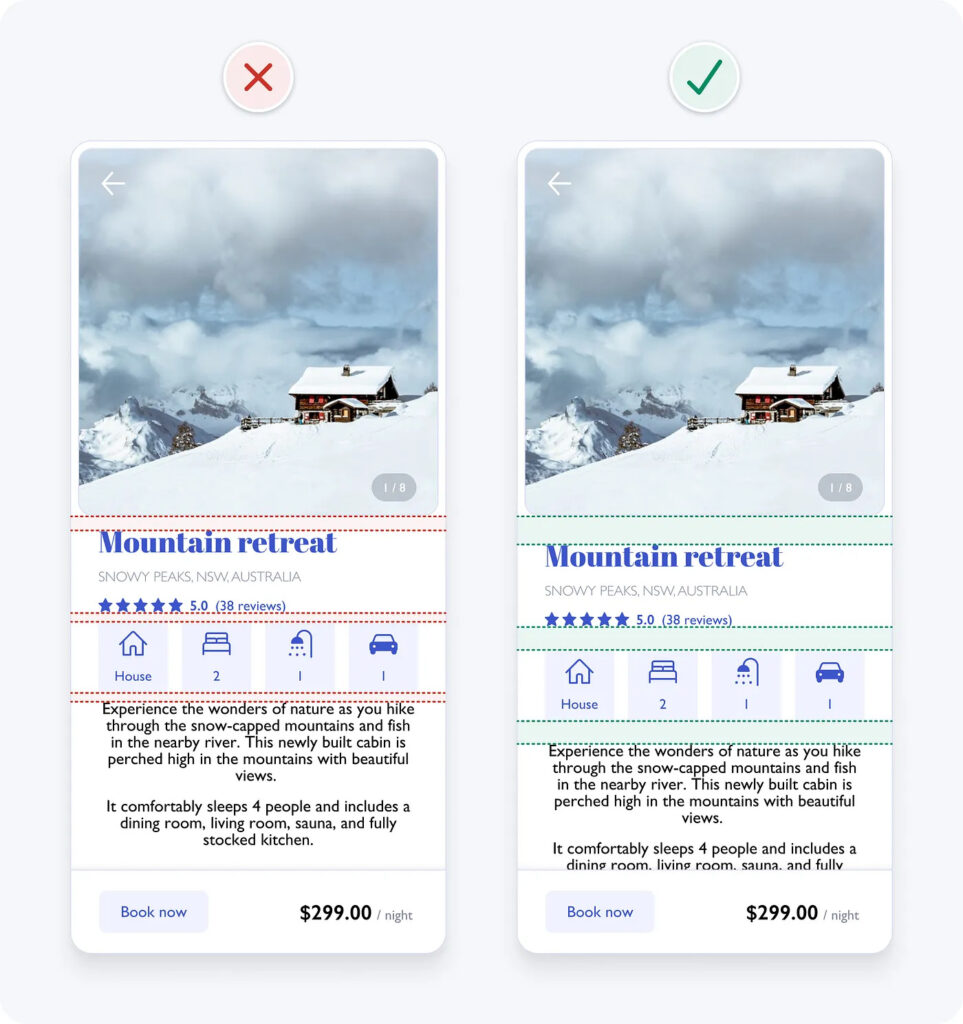
Không phải tất cả thông tin trong giao diện đều có mức độ quan trọng như nhau, vì thế nhà thiết kế nên trình bày thông tin theo thứ tự quan trọng bằng cách làm cho các yếu tố quan trọng hơn trông nổi bật hơn.
Việc phân chia thông tin theo mức độ quan trọng một cách rõ ràng giúp cho người dùng tiếp nhận thông tin nhanh chóng và dễ dàng tập trung vào những khu vực cần được quan tâm. Ngoài ra điều này còn cải thiện tính thẩm mỹ bằng cách tạo ra cảm giác thiết kế có trật tự.
Bạn có thể tạo hệ thống phân cấp hình ảnh rõ ràng bằng cách sử dụng các biến thể về kích thước (size), màu sắc (colour), độ tương phản (contrast), khoảng cách (spacing), vị trí (position) và độ sâu (depth).
Hành động chính thường phải là thành phần nổi bật nhất trên giao diện. Tạo cho chúng một màu nền có độ tương phản cao và phông chữ đậm sẽ giúp đạt được điều này.


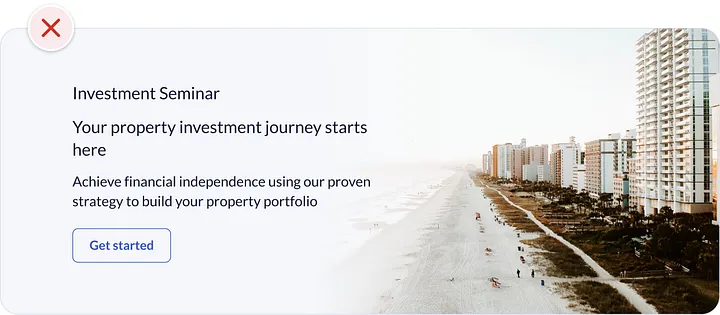
5. Loại bỏ các thiết kế không cần thiết
Thông tin và các thành phần thiết kế không cần thiết có thể gây mất tập trung và có thể làm tăng tải nhận thức (lượng năng lượng não cần thiết để sử dụng giao diện). Tránh các dòng, màu sắc, hình nền và hoạt ảnh không cần thiết để tạo giao diện đơn giản hơn, mang tính tập trung hơn.
Trong ví dụ dưới đây, khoảng trắng và đường viền xung quanh hình ảnh sẽ làm tăng thêm sự phức tạp về mặt thị giác không cần thiết, vì vậy chúng ta có thể loại bỏ chúng để đơn giản hóa thiết kế.

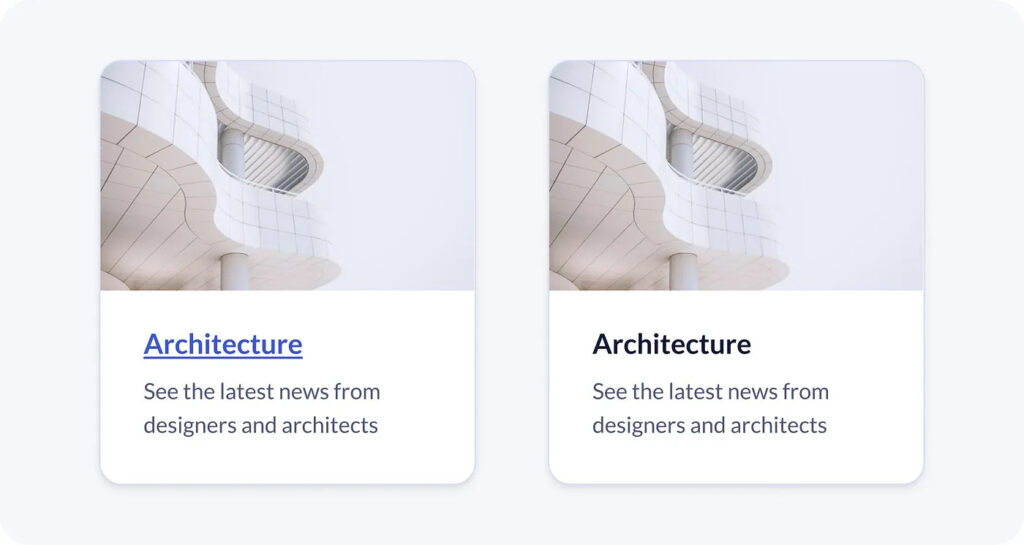
6. Sử dụng màu sắc có mục đích
Trong các bản thiết kế UI, cố gắng tránh sử dụng màu sắc chỉ mang tính trang trí vì nó có thể gây nhầm lẫn và mất tập trung. Bắt đầu với màu đen – trắng và chỉ đặt màu sắc ở những vị trí cần truyền tải ý nghĩa. Một cách tiếp cận đơn giản và hiệu quả là áp dụng màu sắc thương hiệu cho các yếu tố tương tác như liên kết văn bản và nút. Điều này giúp chỉ cho người dùng điều gì có tính tương tác và điều gì không. Cố gắng tránh sử dụng màu thương hiệu trên các yếu tố không tương tác.

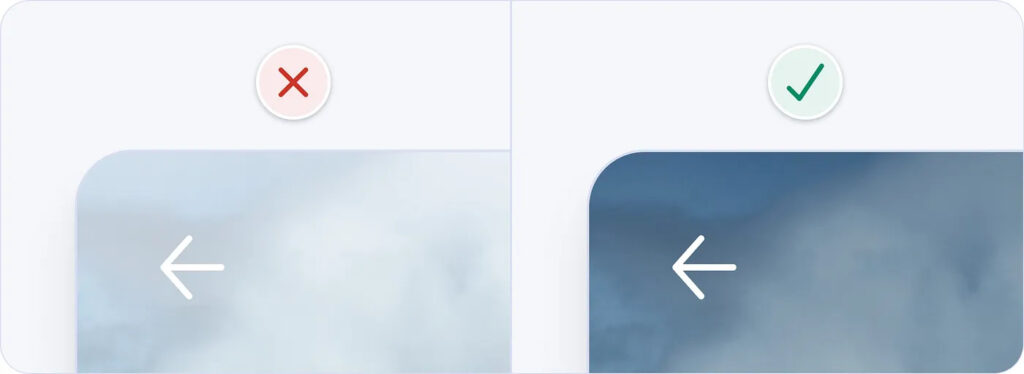
7. Đảm bảo các thành phần giao diện có tỷ lệ tương phản 3:1
Độ tương phản là thước đo sự khác biệt về độ sáng cảm nhận được giữa hai màu. Nó được biểu thị bằng tỷ lệ từ 1:1 đến 21:1. Ví dụ: văn bản màu đen trên nền đen có tỷ lệ tương phản 1:1 thấp nhất, trong khi văn bản màu đen trên nền trắng có tỷ lệ tương phản 21:1 cao nhất.
Hãy cố gắng đáp ứng ít nhất các yêu cầu về độ tương phản màu AA cấp độ AA của Nguyên tắc truy cập nội dung web (WCAG) 2.1. Điều này có nghĩa là các thành phần giao diện người dùng, như trường biểu mẫu và nút, cần phải có tỷ lệ tương phản ít nhất là 3:1.
Rủi ro với nút có độ tương phản thấp là những người có thị lực kém có thể không xác định được đó là nút vì họ không thể nhìn thấy hình dạng nút. Việc tăng tỷ lệ tương phản của nút lên trên 3:1 giúp nút này có thể truy cập được và cũng giúp điều chỉnh hệ thống phân cấp trực quan.

8. Đảm bảo văn bản có tỷ lệ tương phản 4,5:1
Để người dùng có thể nắm bắt rõ các thông tin, văn bản cần phải đáp ứng các yêu cầu về độ tương phản AA cấp WCAG 2.1 sau đây:
- Văn bản nhỏ (18px trở xuống) cần độ tương phản tối thiểu là 4,5:1.
- Văn bản lớn (trên 18px in đậm hoặc trên 24px với độ đậm thông thường) cần độ tương phản tối thiểu là 3:1.
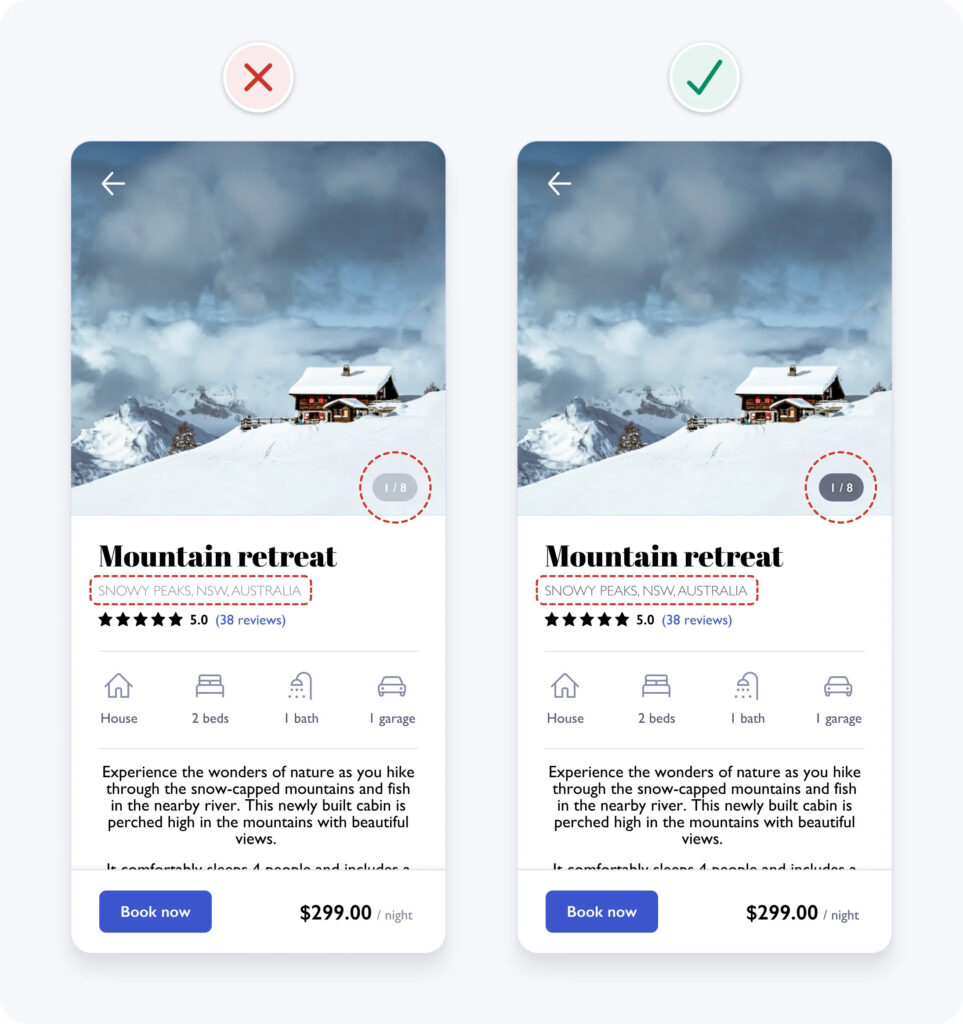
Ví dụ dưới đây chưa đáp ứng được độ tương phản tối thiểu đó, vì thế cần tăng tỷ lệ tương phản lên trên 4,5:1 bằng cách tăng độ mờ của vùng chứa màu xám và thêm bóng cho văn bản.
Bên cạnh đó, độ tương phản của dòng chữ chỉ dẫn địa điểm cũng quá thấp, đi kèm với phông chữ mỏng gây khó khăn cho người đọc. Sau khi chỉnh sửa độ tương phản, văn bản đã trở nên dễ tiếp cận hơn.