Nối tiếp 8 quy tắc mang lại hiệu quả vượt trội cho thiết kế UI giao diện người dùng đã được nhắc đến ở phần 1, dưới đây sẽ là 8 quy tắc giúp bạn hoàn thiện thiết kế của mình không chỉ với độ đẹp mắt cao mà còn tăng trải nghiệm của người dùng đối với sản phẩm.
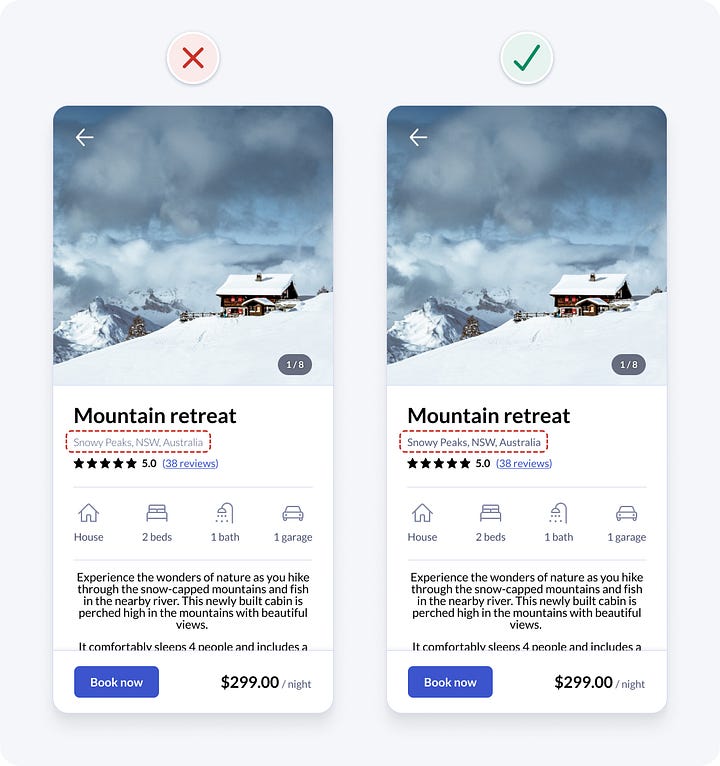
9. Đừng chỉ dựa vào màu sắc để làm dấu hiệu chỉ dẫn
Trên thực tế, có rất nhiều người hiện đang mắc chứng mù màu, đặc biệt là nam giới. Đa số người mù màu sẽ không thể phân biệt được màu xanh và đỏ, thậm chí số khác còn không thể nhìn thấy bất kì màu sắc nào ngoài đen và trắng.
Do đó, để đảm bảo rằng những người có khiếm khuyết về màu sắc có thể nhận biết được những thành phần có thể tương tác được, bạn không nên chỉ dựa vào sự khác biệt về màu sắc mà cần thêm các dấu hiệu trực quan dễ phân biệt khi thiết kế giao diện.
Ví dụ dưới đây cho thấy liên kết “reviews” được phân biệt bởi màu xanh lam. Đối với người mắc chứng mù màu, họ sẽ không thể nào phân biệt được liên kết này với các thành phần văn bản khác, do đó việc thêm gạch chân bên dưới liên kết sẽ khắc phục được nhược điểm này một cách dễ dàng.

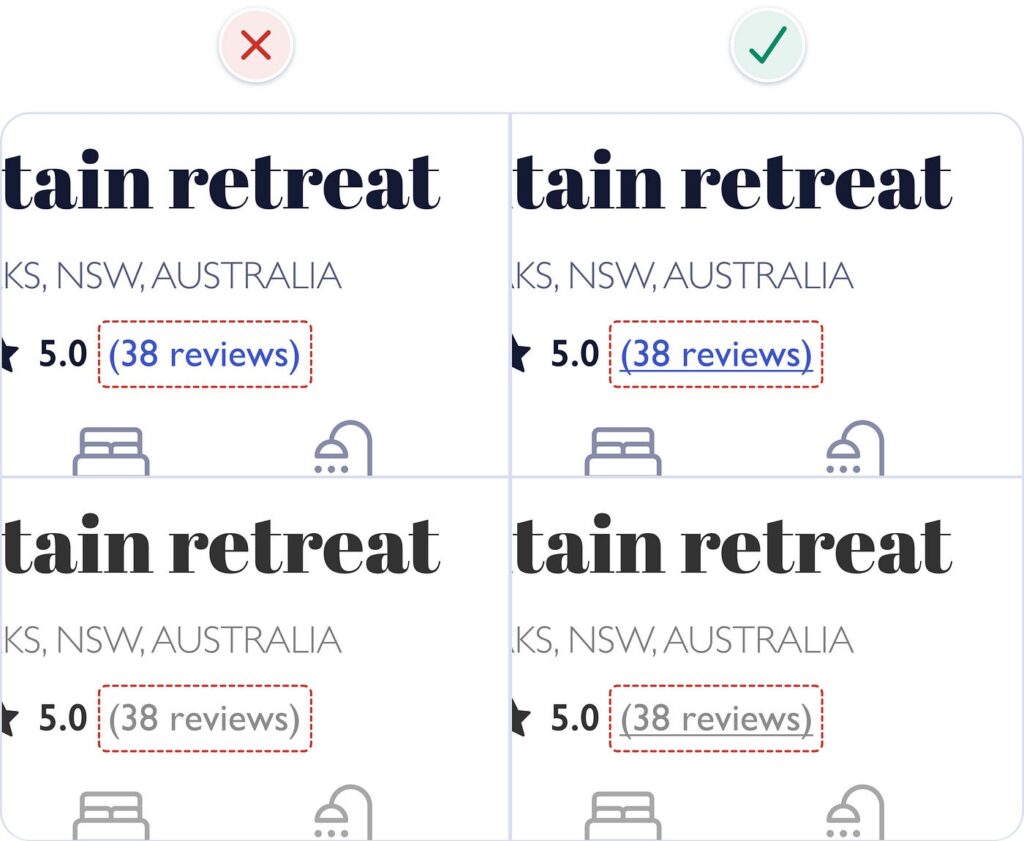
10. Ưu tiên sử dụng kiểu chữ Sans Serif cho thiết kế UI
Typeface dùng để mô tả một tập hợp những chữ cái có các đặc điểm chung trong thiết kế, trong khi đó fonts chữ lại mô phỏng những biến thể trong một kiểu chữ như độ đậm nhạt, kích thước,….Ví dụ: Helvetica là một kiểu typeface gồm có các loại font khác nhau như Helvetica bold và Helvetica regular,…
Trong thiết kế UI, kiểu typeface an toàn nhất là San Serif vì nó dễ đọc, trung tính cũng như đơn giản nhất.
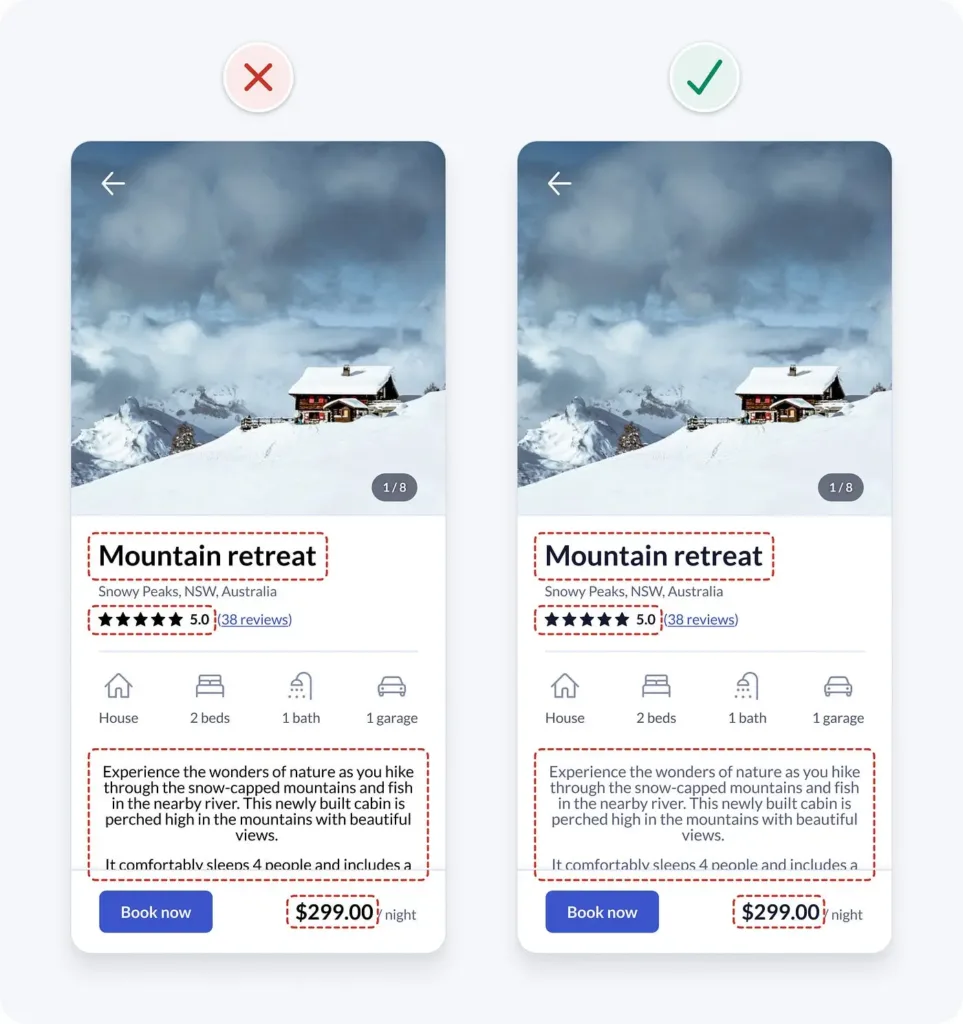
Trong ví dụ dưới đây, phần heading khi sử dụng kiểu chữ Serif khá khó đọc và có thể gây mất tập trung cho một số người. Ngoài ra kiểu chữ này cũng không phù hợp với thiết kế và tính chất của ứng dụng dành cho khu nghỉ dưỡng. Tuy nhiên khi đổi sang kiểu chữ Sans Serif thì những hạn chế này đã được cải thiện rất đáng kể.

11. Sử dụng typeface có chữ in thường cao
Những typeface có chữ in thường cao và khoảng cách giữa các chữ cái lớn sẽ dễ đọc hơn, nhất là ở kích thước nhỏ. Ví dụ: Kiểu chữ Gill Sans có chiều cao thấp, khi đổi qua kiểu chữ Lato có chiều cao lớn hơn sẽ giúp dễ đọc hơn nhiều.

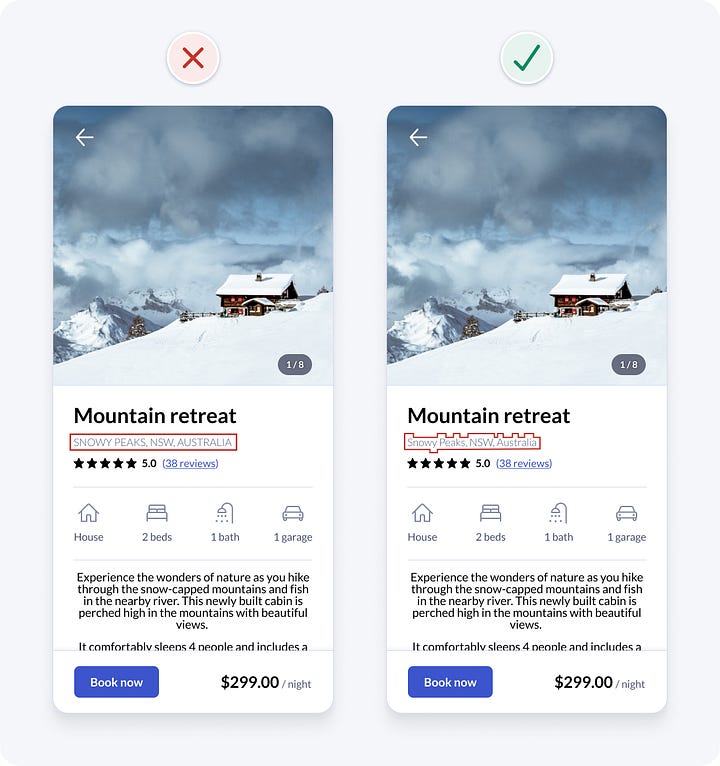
12. Hạn chế sử dụng chữ in hoa khi thiết kế giao diện
Bạn không nên dùng quá nhiều chữ in hoa trong thiết kế của mình, vì sẽ làm chúng trở nên quá lớn và khó đọc. Khi đọc một đoạn text, bạn có xu hướng sẽ nhìn vào hình dáng tổng thể hơn là nhìn vào từng chữ. Tuy nhiên chữ viết hoa làm cho các chữ cái trông như những hình hộp chữ nhật tương tự nhau, khiến chúng ta phải đọc từng chữ cái một.
Trong ví dụ về địa chỉ dưới đây, khi đổi đoạn text từ định dạng viết hoa sang viết thường, chỉ viết hoa chữ cái đầu những tên riêng (chỉ người, địa điểm,…) giúp cho chúng trở nên dễ đọc hơn nhiều.

13. Chỉ sử dụng loại font regular và bold cho chữ
Mặc dù trong một typeface có rất nhiều loại font đậm nhạt khác nhau, không có nghĩa bạn phải sử dụng hết tất cả cho thiết kế của mình vì chúng dễ làm mọi thứ trở nên rối và lộn xộn. Ngoài ra, việc dùng nhiều kiểu đậm nhạt khác nhau còn khiến bạn gặp khó khăn trong việc đảm bảo tính nhất quán trong thiết kế.
Bằng việc chỉ sử dụng regular font và bold font, thiết kế của bạn sẽ trở nên đơn giản và nhất quán hơn. Một số tips hữu ích cho bạn:
- Sử dụng bold font cho heading để nhấn mạnh
- Sử dụng regular font cho những đoạn text có kích cỡ nhỏ hơn
- Nếu bạn muốn dùng một kiểu font chữ rất mảnh hoặc rất dày, hãy dùng chúng cho phần heading hoặc văn bản cỡ lớn vì chúng sẽ rất khó đọc ở size nhỏ.
Trong ví dụ này, mặc dù độ tương phản đã được chỉnh ở mức 4,5:1, các ký tự vẫn gây khó khăn cho người đọc bởi độ đậm của chúng chỉ dừng ở mức Light.

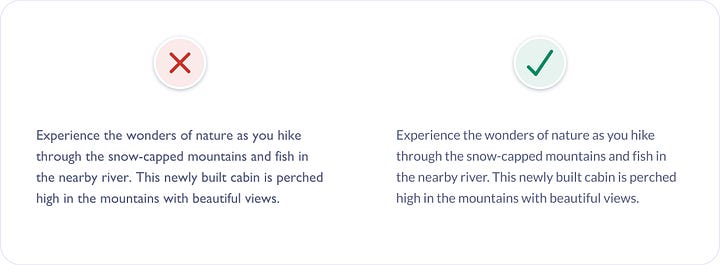
14. Tránh sử dụng màu Pure Black cho văn bản
Màu pure black có độ tương phản quá cao so với màu trắng, chính vì thế bạn nên hạn chế sử dụng tông màu này khi thiết kế UI. Cụ thể, màu đen có độ sáng là 0% trong khi màu trắng có độ sáng 100%, sự khác biệt về độ sáng quá lớn này khiến cho việc đọc trở nên khó khăn hơn. Vì thế thay vì dùng pure black, bạn có thể chọn sử dụng nhiều sắc độ đen đến xám thay thế.
Trong ví dụ dưới đây, việc thay đổi màu chữ từ đen thuần sang xám đậm và xám nhạt (ở phần mô tả) đã giúp cải thiện hệ thống phân cấp trực quan, giúp người đọc dễ dàng xác định thông tin quan trọng.

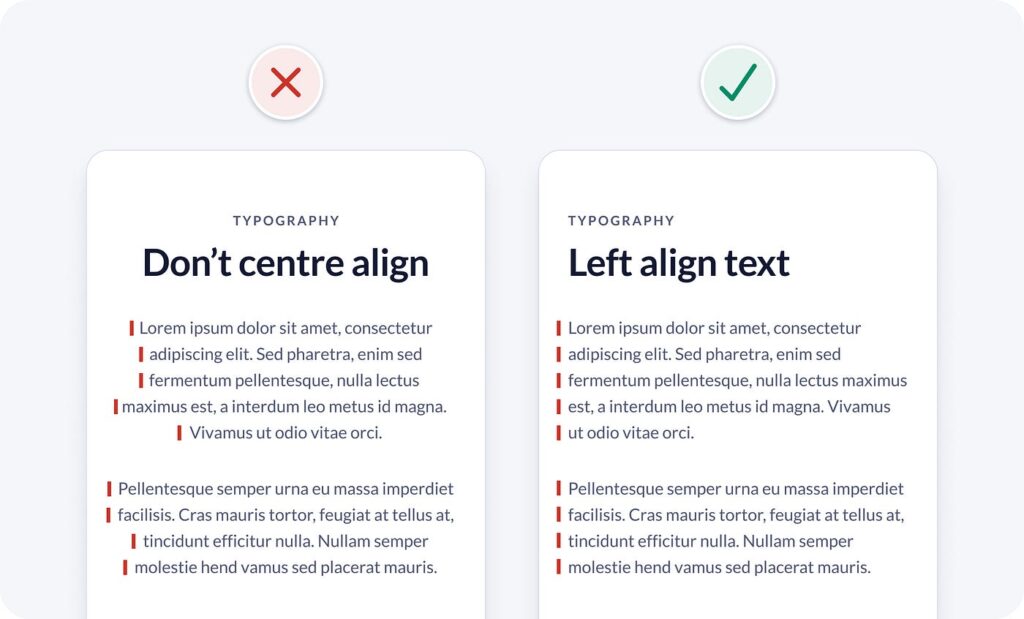
15. Căn lề trái cho văn bản
Đa phần các ngôn ngữ đều được đọc từ trái sang phải. Vì vậy, tốt nhất bạn nên căn lề trái văn bản để người dùng có thể đọc một cách dễ dàng. Đối với văn bản chứa nội dung dài, mọi người hãy hạn chế căn giữa hoặc căn đều văn bản bởi điểm bắt đầu của mỗi dòng liên tục thay đổi, gây mỏi mắt, khó khăn cho người đọc. Ngược lại thì đối với các đoạn tiêu đề và văn bản ngắn thì cách căn lề này sẽ tối ưu hơn.

16. Dãn dòng ít nhất 1,5 cho văn bản
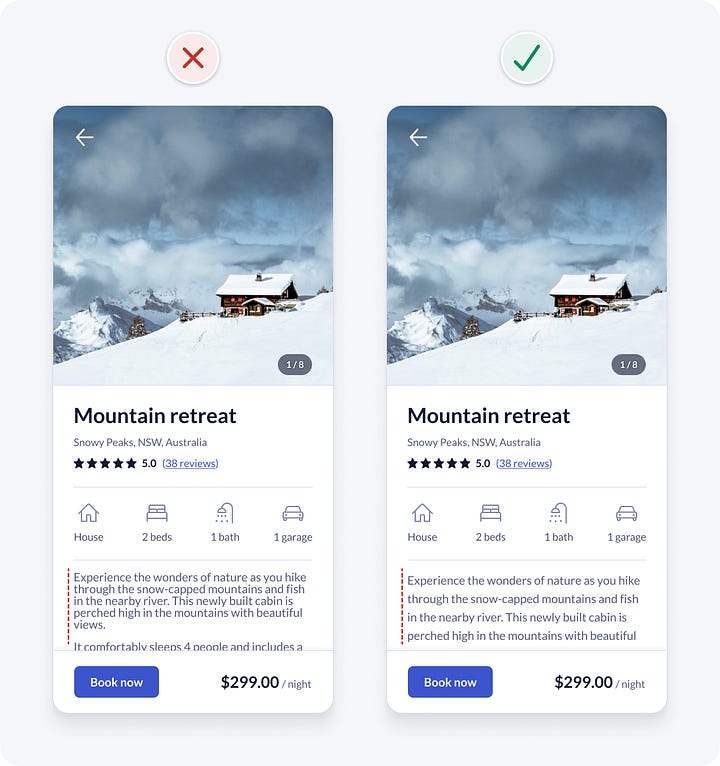
Để người dùng có thể dễ dàng tiếp cận và đọc, đặc biệt đối với những văn có nội dung dài, các UI Designer hãy đảm bảo các dòng có độ dãn ít nhất là 1,5 (150%). Khoảng cách lý tường giữa các dòng thường từ 1,5 tới 2. Trong ví dụ dưới đây, việc tăng khoảng cách giữa các dòng được tăng từ 1 (100%) lên 1,6 (160%) giúp cải thiện trải nghiệm đọc của người dùng.

16 quy tắc thiết kế UI trên đây sẽ mang lại cho bạn những tips bổ ích giúp thiết kế của bạn trở nên trực quan, đẹp mắt và dễ tiếp cận hơn. Nắm vững những quy tắc cơ bản sẽ giúp cho hành trình thực hành Ui Ux của bạn trở nên dễ dàng và thú vị hơn rất nhiều.



